Muitos me perguntam como é o processo criativo de qualquer desenho, então hoje resolvi fazer um passo a passo simples:
1 – O esboço: gosto de muito de esboçar bastante antes de pensar em colocar a tinta no desenho. Para este exemplo quis fazer uma interpretação de um personagem que gosto bastante: HULK! Há um bom par de anos que adotei a técnica americana de esboçar (folha de desenho, lápis ou grafite azul – neste caso uso uma lapiseira 0.7, que me passa a sensação de lápis 3B). Por que o grafite azul? Para facilitar na arte finalização (tinta preta) e posterior digitação:

2 – Arte-finalização: esse processo é a hora da tinta. Utilizo canetas de distintas espessuras (desde 0,2 a 1,2mm), neste exemplo utilizo uma caneta de espessura grossa (parecida com as canetinhas comuns) para definir com cuidado os traços:

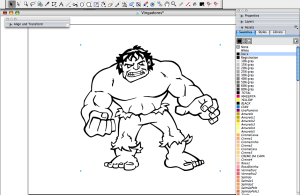
3 – Digitalização: para a maioria dos trabalhos que faço necessitam de envio digital, então o caminho é scanear a imagem em preto e branco (que nesse caso vai registrar somente o que pintei na cor preta, tchau grafite azul) e uma boa resolução (utilizo a média de 350dpi para captar mais detalhes e qualidade) e salvo a imagem no computador na extensão .TIFF (menos compactação e mais qualidade). E através de programas de ilustração vetorizo a imagem (converto ela em curvas, vetor), que através do próprio programa (Illustrator ou Freehand) melhoram o desenho, corrigindo imperfeições de acabamento (espessura de traços):

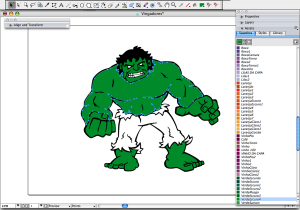
4 – Colorização e acabamento: esta etapa é até simples, é o chamado brincar de colorir. Com as cores da paleta do programa preencho as áreas em branco do desenho:



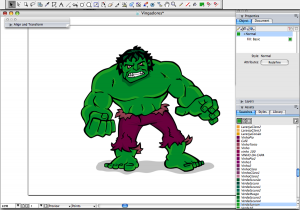
5 – E o resultado final está aí. Claro que existem outras técnicas, mas resolvi apresentar a mais simples para tirar dúvidas, auxiliar quem está começando e para informar quem acha que é fácil fazer “desenhinhos”,ehehe, confiram o resultado final:


